
Le MVC est un pattern permettant de séparer les responsabilités dans une application permettant la persistances de données et leur gestion via une interface utilisateur.
Séparer ces responsabilités en plusieurs couches permet une meilleure compréhension pour un développeur qui arrive ultérieurement sur le projet. Cette lisibilité optimisé et cette testabilité permet d'avoir au final un projet plus maintenable.
Pour ce chapitre, nous allons réparer et faire évoluer une application de gestion d'entrepôt (appelé WMS).
Récupérer le projet de départ et commencez les exercices.
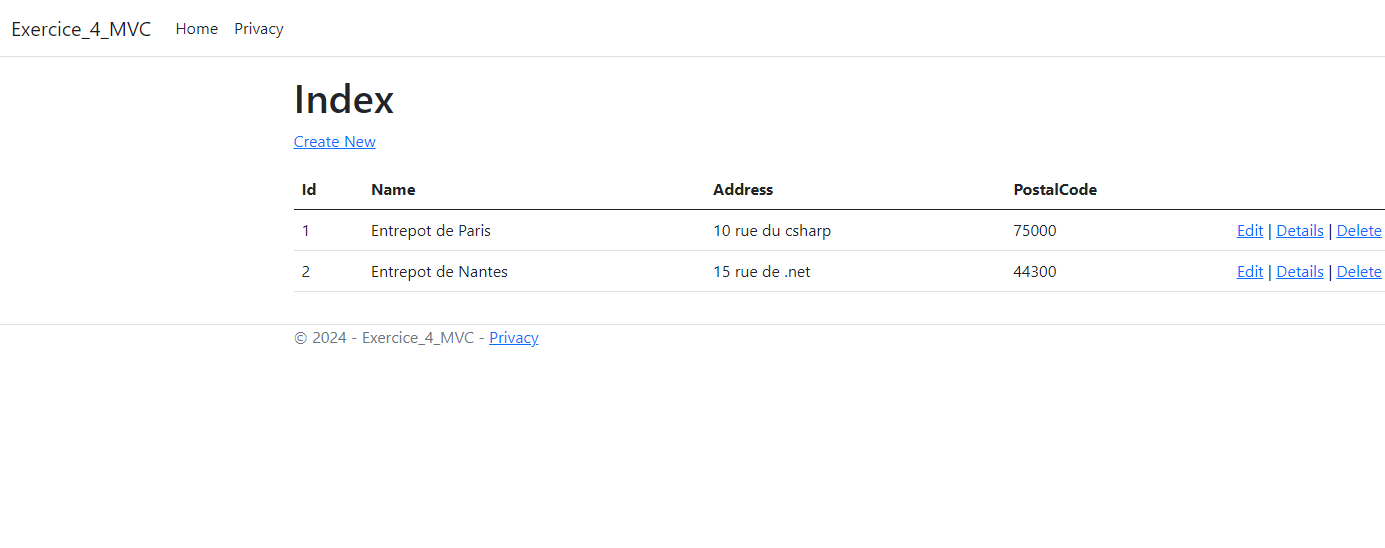
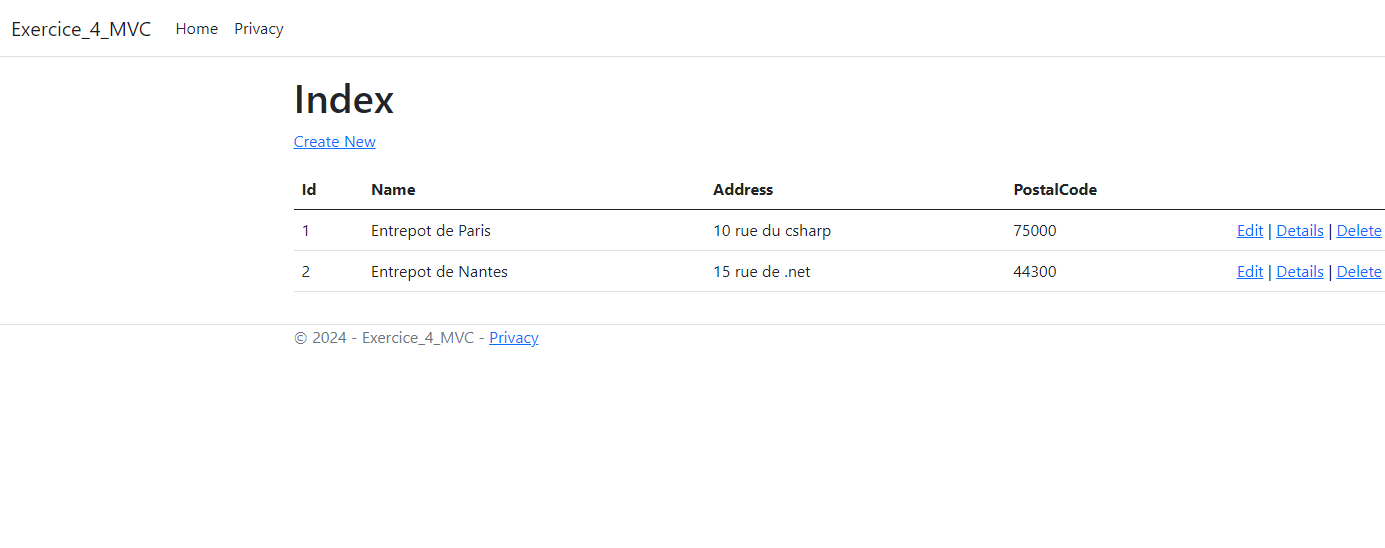
Démarrer le projet, accèder à /Warehouse (dans mon cas "https://localhost:7179/Warehouse"). Vous devez tomber sur une page d'erreur. Réparez cette page.

Sur la page "/Warehouse", cliquez sur le lien "edit" d'un des entrepôt. A part l'Id, les champs sont vides car les données de l'entrepôt ne sont pas passés à la vue (seul l'id est passé via le lien). Faîtes en sorte que les données de l'entrepôt selectionné s'affichent dans les champs de la page d'édition.
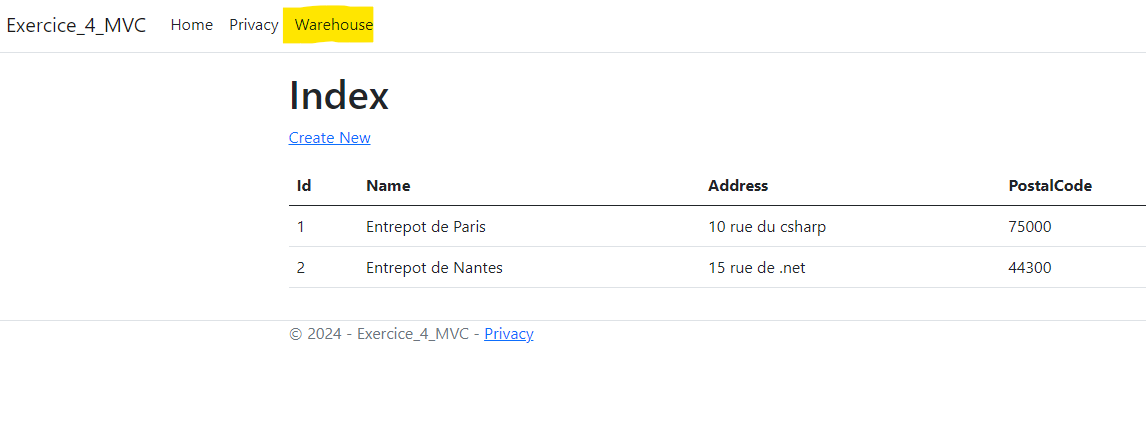
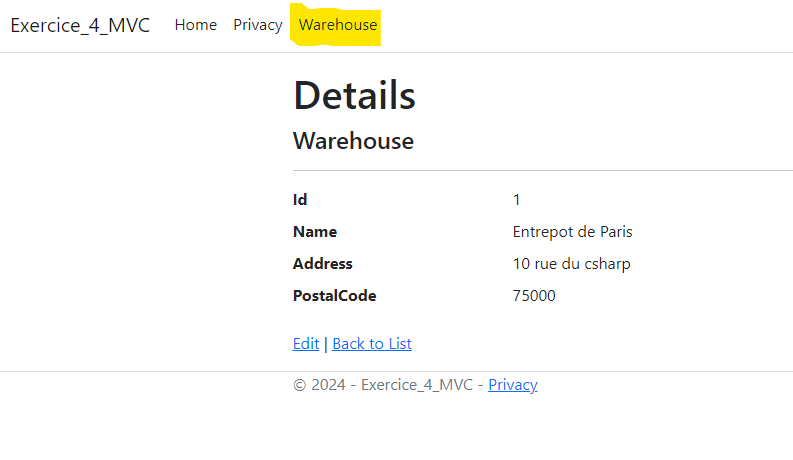
Ce lien devra apparaître dans le menu, peut importe la page sur laquel on se trouve. Voici la ligne de code Razor à rajouter (elle sera expliqué plus tard dans la partie Razor du cours) :
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Warehouse" asp-action="Index">Warehouse</a>
</li>
Comme dans les 2 captures d'écran ci-dessous, vous devez avoir le nouvel élement dans le menu peut-importe la page où vous vous trouvez.


Vous remarquerez qu'il serait dommage de copier le formulaire présent dans Edit.chtml pour le coller dans un fichier Create.cshtml
Copiez le formulaire (<form> ... </form>) d'édition dans un fichier _WarehouseForm.cshtml dans le dossier Views/Shared/
Dans Edit.cshtml, supprimez le formulaire et appellez _WarehouseForm.cshtml de cette façon : @{ await Html.RenderPartialAsync("_WarehouseForm", Model); }
Créez un fichier Create.cshtml qui appelle également le formulaire
Utilisez ViewData (comme fait pour le titre de la page) pour changer la méthode de controller appelé dans asp-action dans le formulaire pour ne pas appeler la méthode d'édition dans le scénario de création.
Ajouter un formulaire qui permet d'ouvrir le code si celui est correct.
Déposez ces exercices sur votre dépôt git créé à cet effet.